この記事では、WordPressのブロックエディターのブロックで設定サイドバーを追加する方法を解説します。


ブロックエディターでブロックの設定用のサイドバーを追加するには、edit関数の戻り値にInspectorControlsを含めます。
import { InspectorControls, useBlockProps } from '@wordpress/block-editor';
export default function Edit() {
return (
<>
<p {...useBlockProps()}>
</p>
<InspectorControls>
Test Message
</InspectorControls>
</>
);
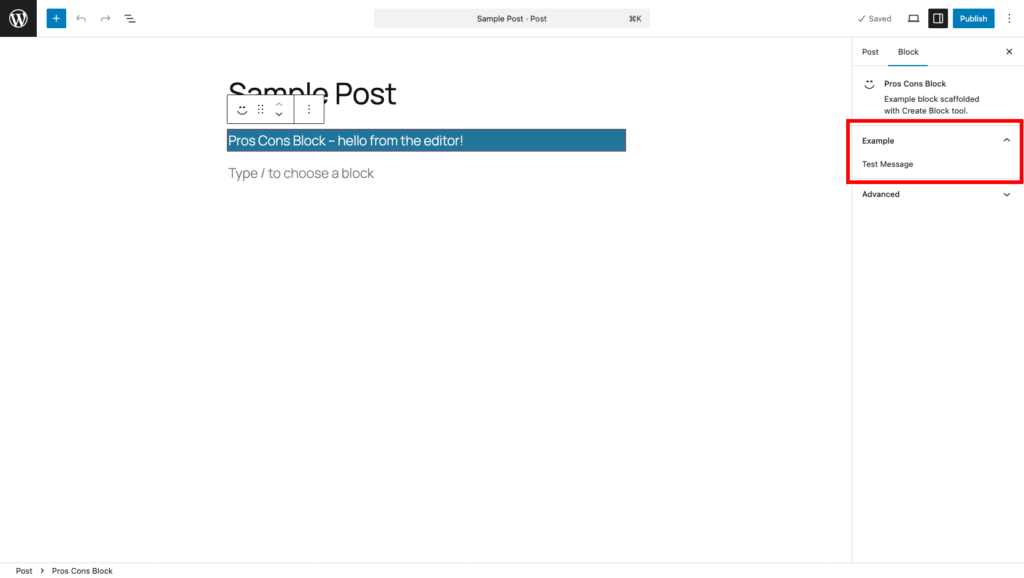
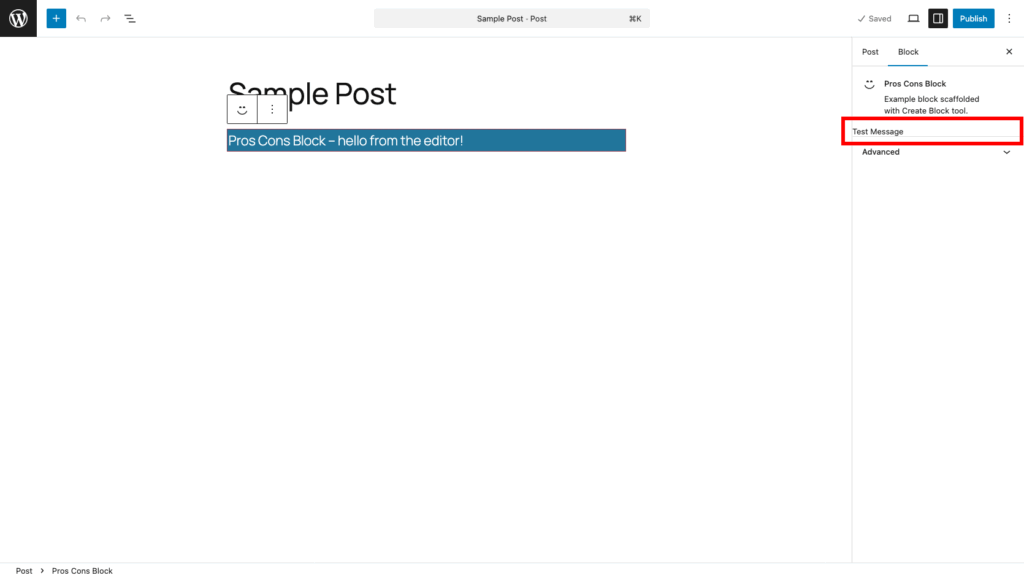
}上記のようなコードを記述すると、次のように設定サイドバーが追加されます。

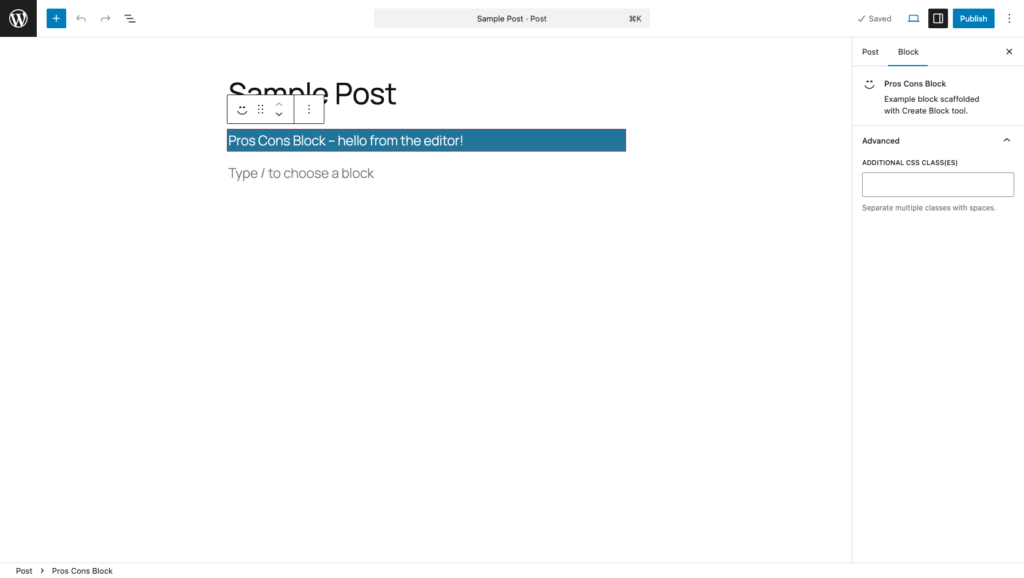
しかし、下の欄にあるようなAdvancedの見た目とは異なります。同じような見た目にしたい場合は、コンポーネントであるPanelBodyを利用します。
import { InspectorControls, useBlockProps } from '@wordpress/block-editor';
import { PanelBody } from '@wordpress/components';
export default function Edit(props) {
return (
<>
<p {...useBlockProps()}>
{__("Pros Cons Block – hello from the editor!", "pros-cons-block")}
</p>
<InspectorControls>
<PanelBody title="Example">Test Message</PanelBody>
</InspectorControls>
</>
);
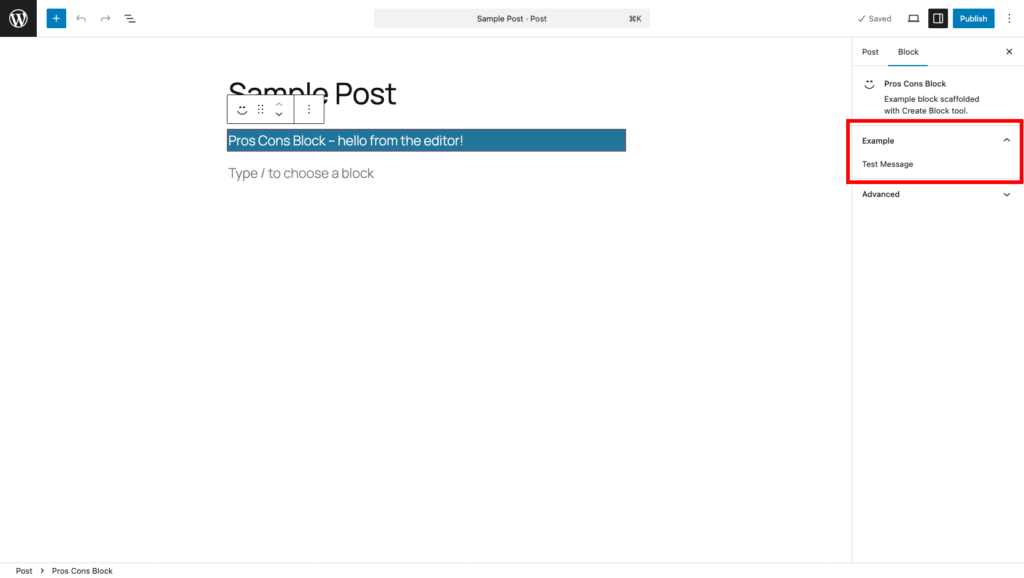
}Advancedと同じような見た目の開閉可能な項目が表示されます。